La importancia de un buen UX / UI

En QuartzSales actualizamos nuestra web y con ello ofrecemos una muestra de diseño enfocado en brindar una mejor experiencia a las personas que visitan nuestro site otorgándoles la información que buscan de forma clara y rápida.
En QuartzSales hemos rediseñado nuestro sitio web logrando una página que ofrece una mejor experiencia tanto en desktop como en mobile. Hoy queremos contarte cómo lo hicimos y cómo puedes hacerlo tú también.
Antes de entrar de lleno en nuestra página, veamos algunos conceptos que debes conocer:
Diseño Web
A raíz del surgimiento del internet, el desarrollo de sitios web ha tomado cada vez más fuerza. Actualmente, se ha convertido en una actividad altamente demandada, pero a su vez con grandes niveles de exigencia.
En un concepto poco elaborado y excesivamente amplio; podemos decir que el diseño web se refiere a la ideación y el look and feel de un sitio, teniendo en cuenta que éste se visualizará en diferentes navegadores, resoluciones y dispositivos. Pero el diseño web es tan sólo una parte del proceso que iniciamos en e·Saurio a la hora de ofrecer un producto y/o servicio que brinde experiencias memorables.
Para diseñar páginas web debemos tener en cuenta varias etapas. A continuación, te enumeramos algunas:
- Objetivos: Se debe definir el objetivo o propósito del sitio y conocer al público que lo navega y qué público se desea captar. Para ello es importante escuchar a las personas y ver cómo se comportan normalmente al navegar en distintos sitios.
- Investigación y análisis: Es de suma importancia contar con una investigación detallada que garantice la disponibilidad de todos los conocimientos necesarios para ser competitivos. En esta etapa, es fundamental realizar benchmarks, por ejemplo, que te ayudarán a conocer a tu competencia. El sitio web debe considerar todos los desarrollos actuales en términos de tecnología, industria, modelos mentales y experiencia de uso (UX).
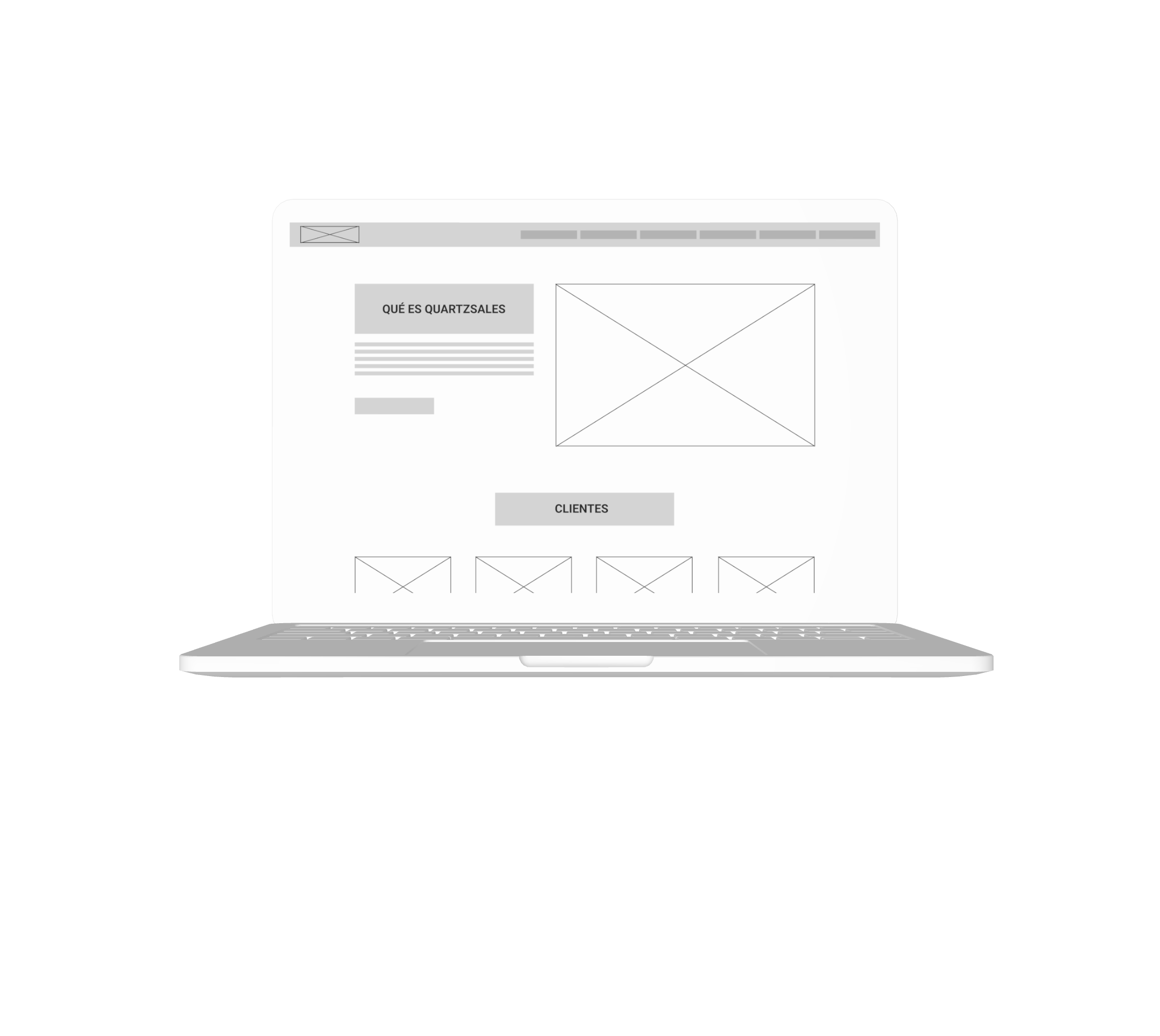
- Wireframing: Una vez que recopilamos información y conocemos a las personas que van a utilizar este sitio web, comienza la etapa de ideación en donde proponemos diferentes soluciones armando lo que sería el esqueleto de la página. Esa estructura inicial nos dará una pauta de dónde queremos ubicar los elementos de nuestro sitio y diseñar su navegación sin meternos en el aspecto visual del mismo.
- Diseño y prototipado interactivo: Una vez consensuada la estructura, llega la etapa de la sustancia x, el diseño de interfaz.
Acá, volcamos colores, tipografías, tamaños, distancias, etc. Usamos las famosas leyes de Gestalt, implementamos patrones de diseño que nos permitirán alcanzar más rápido los modelos mentales de las personas, entre otras cosas. Además de todo esto le damos funcionalidad a los prototipos para que, testeando con las personas que visitarán el sitio, podamos descubrir si vamos por buen camino. - Programación: Finalmente llegamos a la etapa de desarrollo, en donde diseño y desarrollo deben ser el dúo dinámico. Documentar los diseños es clave para facilitar el trabajo de los desarrolladores pero también, para que cuando nos preguntemos por qué tomamos determinada decisión tengamos la respuesta fácilmente.
Una vez lista la programación, se prueba el sitio en un ambiente de test y cuando todo está listo, testeado y retesteado hacemos la famosa subida a producción.
Un buen diseño web es aquel que considera dentro de su desarrollo e implementación, tanto los elementos de la interfaz, UI (la diagramación, el color, los gráficos, las imágenes y las tipografías, etc.), que generarán impacto visual, como los aspectos que le brindarán a las personas una mejor experiencia de uso, UX (accesibilidad, funcionalidad, credibilidad, etc.) Y, ¿cómo lo llevamos a cabo? Poniendo a las personas en el centro de todo, siendo nuestro objetivo comprender mejor sus conductas, expectativas, valores, motivaciones y necesidades.
UX / UI
Design Thinking
En nuestra casa matriz, e•Saurio, trabajamos bajo un proceso iterativo, no lineal, que nos ayuda a comprender a las personas, desafiar suposiciones, redefinir problemas y crear soluciones innovadoras. Esto es Agile Design Thinking y lo hemos implementado como metodología de trabajo para cada proyecto, en especial en QuartzSales.
Tanto la plataforma como la página web de QuartzSales están desarrolladas bajo este esquema siempre priorizando los deseos y necesidades de las personas usuarias.
En esta metodología, que consideramos fundamental en nuestro día a día, implementamos 5 etapas.
La primera etapa es de EXPLORACIÓN Y EMPATÍA. Es de suma importancia conocer a las personas usuarias. Aprender cómo realizan una tarea y comprender cómo debería ser el producto/servicio que les ofrezcamos es lo que nos hará poner en sus zapatos y hacernos preguntas como, ¿Por qué, para quién?, etc. Entender el problema en primera persona nos permitirá brindar mejores soluciones.
Una vez que conocimos a las personas y recopilamos la información necesaria vamos a pasar a la siguiente etapa que es la de DEFINICIÓN. Este es el momento en el que ordenamos la información, extraemos aquello que nos será de valor y observamos la raíz de los problemas.
Con la información necesaria pasamos a la tercera etapa IDEACIÓN. Acá comienza la magia; el trabajo en equipo interdisciplinario. Se proponen ideas en conjunto basándonos en la premisa de que ninguna idea es mala. Cuanto mayor sea la cantidad de ideas, mayor será la posibilidad de encontrar una solución acorde a un determinado problema.
Ahora bien, tenemos personas en el centro de la escena, tenemos un problema y tenemos una idea ¿Cómo seguimos? - Prototipamos.
La solución en esta cuarta etapa es el PROTOTIPADO. Armamos un modelo para mostrar y entender la idea. En el caso de e·Saurio mostramos prototipos funcionales para que en la siguiente etapa se pueda testear bien la funcionalidad.
Finalmente llegamos a la última etapa del Design Thinking. El TESTEO, en donde probamos con las personas en busca de feedback. Ese feedback que será el que nos defina si debemos iterar en alguna etapa o volar sin escalas al desarrollo, en donde la sustancia x del equipo de diseño y la magia del equipo de desarrollo unen fuerzas para lanzar un producto y/o servicio, usable, deseable, accesible y valioso.
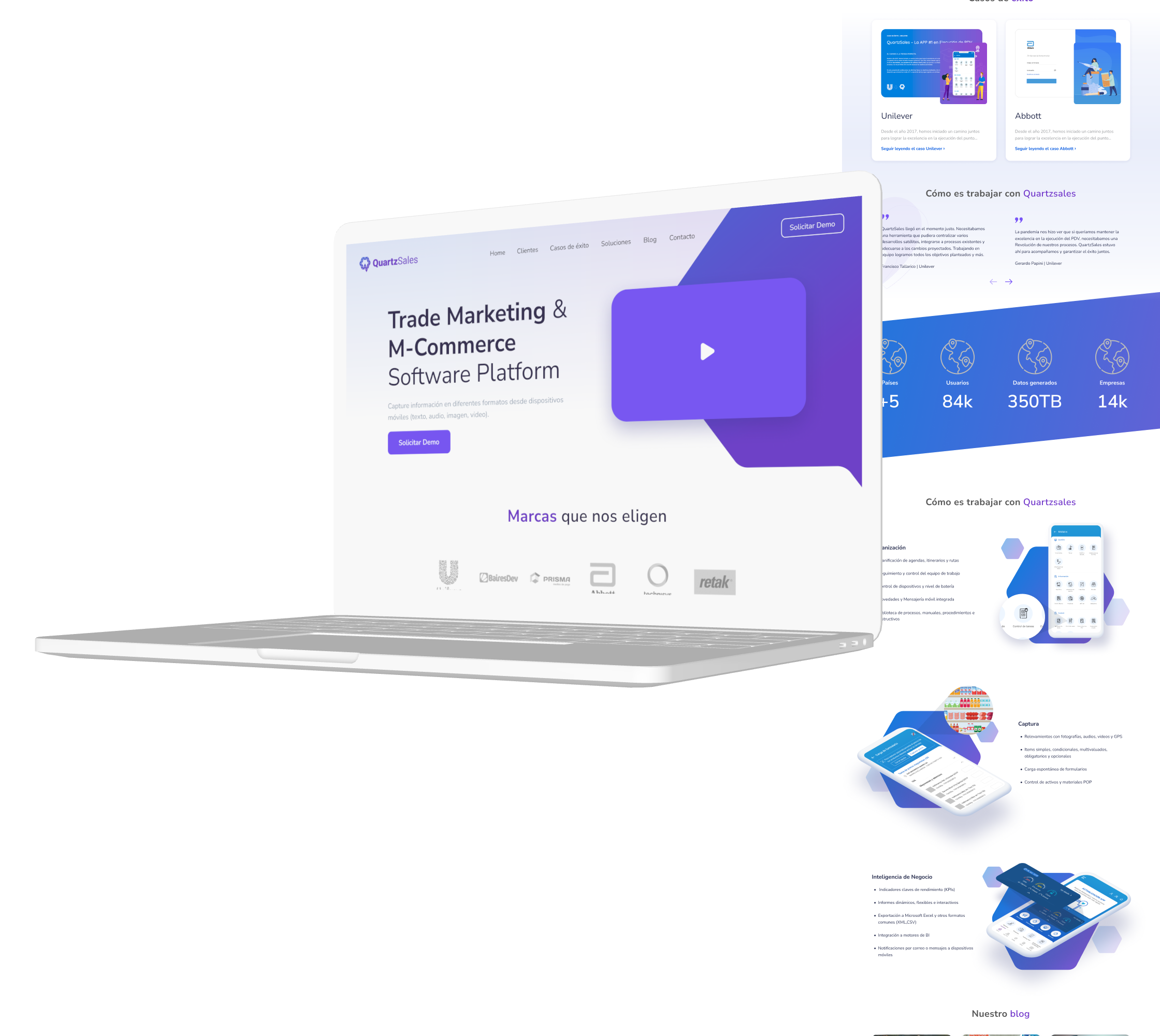
Nuestra Web
Ya te contamos cuáles son las etapas a la hora de diseñar y qué metodología utilizamos para encontrar soluciones innovadoras. Es momento de contarte de manera breve cómo aplicamos todo esto en el sitio web de QuartzSales.
Primero nos preguntamos quiénes son nuestras personas usuarias, si navegan el sitio más en desktop o en mobile, qué queremos decir, cómo y qué queremos lograr. Una vez que tenemos las respuestas a estas preguntas comenzamos con el research y la elaboración del benchmark que nos permitirá ubicarnos dentro de la competencia.
Luego de realizar este estudio iteramos sobre las preguntas y sacamos nuevas conclusiones sobre cómo queríamos mostrarnos.
Armamos un wireframe en donde establecimos el orden de los elementos que aparecerían en nuestra web. En la primera visualización del site queríamos explicar quiénes somos y cómo lo hacemos. Además queríamos dar la posibilidad de que las personas que entraran a nuestro sitio pudieran solicitarnos fácilmente una demo de nuestro producto.
Lo siguiente que decidimos mostrar, fue las empresas con las que trabajamos y el éxito que alcanzamos con algunas de ellas. Mostrar nuestro background y las opiniones de nuestros clientes aporta información valiosa sobre el producto. Ahora.. qué son las opiniones sin el respaldo de datos reales. La importancia de mostrar nuestro alcance nos permite demostrar la escalabilidad de nuestro negocio.
Finalmente decidimos exponer nuestro trabajo. En esta sección se encuentra todo lo que ofrecemos a quienes deseen llevar su negocio al siguiente nivel.
Otra sección importante que guardamos para el final es nuestro blog. En este hablamos sobre nuestros trabajo, tendencias, etc. además de otorgar contenido de valor a nuestra audiencia.
Una vez diseñada la navegación, la jerarquía de las secciones y el contenido de cada una de ellas pasamos a la fase diseño.

Es importante tener claro qué colores, estilos de imagen, tipografía, entre otros recursos viene utilizando una empresa. En nuestro caso teníamos muy claro de dónde veníamos y hacia dónde queríamos llegar, pero un buen tip puede ser armar un mood board que será de gran ayuda en la etapa de diseño.

Con el diseño prototipado testeamos para obtener feedback y ver si nuestros objetivos estaban cumplidos. Las tareas que testeamos fueron conseguir una demostración del producto, contactarnos y finalmente describir qué es QuartzSales y qué ofrece.
Con resultados cuantitativos óptimos pasamos a su desarrollo y finalmente lo subimos a producción con analytics y hotjar lo que más adelante nos permitirá ir tomando nuevas decisiones en base a los resultados que ambas herramientas nos vayan brindando.
Suscríbete a nuestro blog. Todos los miércoles tenemos un artículo nuevo para ti.
Síguenos en Instagram @quartzsales
LinkedIn QuartzSales
¡Hasta la próxima! ;)